Information Design - Final Project
Information Design // Bachelor of Design in Creative Media
Final Project: Burnout Motion Graphic Video
INSTRUCTIONS
Final Project
For the first week, we were told to write about our own experience with burnout. Personally, I feel burnout most when I have been productive non stop for a period of time. I feel exhausted and tend to avoid thinking about things that require more energy. I tend to also switch tracks and work on chores or other such tasks which don't require any thinking. Music is another great balm for me as it fills my brain and pushes out any stray thoughts that may still be stuck on the previous task that led to my feeling burnt out.
As with the kinetic typography, we separated the script into sections according to the information bullet points. My parts were in the contributors to burnout section, specifically part 4 (loneliness) and part 5 (depression).
Script Breakdown Google Sheets:
https://docs.google.com/spreadsheets/d/1EXJzj2NqfF3jElfzlmGTYWqBf9njDogmN9Qh2uJmw0Q/edit?usp=sharing
Before we started animating, we created a moodboard for the video. To keep the video more consistent, we had colour palettes and decided on the font for the video early on.
Since we wanted to create our own characters for the video, we started sketching. Mainly we wanted a happy character and a sad character to show the contrast between having burnout and not having burnout. Rachel sketched the happy character first, which I then based the sad character on when sketching it. Eventually, we settled on the final design below.
When it came to animating, I did a few simple sketches but not for every scene or part. Mainly I went straight to arranging the layout for animation on Illustrator. I based the scenes on each line of the script. Below are all the layout of all the scenes in my parts in order.
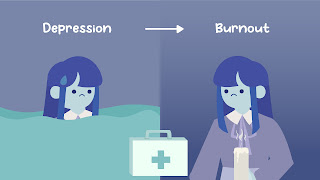
Video 1.3: Final burnout animation part 2, depression
The final version of the entire burnout video was stitched together by Rachel.
FEEDBACK
Week 7: Keep the art direction consistent, decide whether or not to keep the paper cut style.
REFLECTION
This project was an exercise in patience as my After Effects app kept buffering while I was animating. However, I am pretty happy with the outcome I managed to produce. It was difficult at times to think on how to convey the script in visual format with minimal text due to the nature of the topic. It took a few bouts of experimentation to come up with the final layout. I also learnt more about timing when animating to a voice over. Compared to the kinetic typography project, this project had a bit more leeway with timing. However, the narrator did talk fast at times which made timing the effects and transitions tricky. Overall, I not only learnt more about motion graphics, but also about working in a team. It was important to get feedback from groupmates throughout the process so that we wouldn't go too off base.













Comments
Post a Comment